發(fā)表日期:2024-04-07 文章編輯:小易瀏覽次數:2947
網站設計的場景化元素是指在網頁設計中應用一種與現(xiàn)實場景相似的元素或布局,以提高用戶的沉浸感和視覺體驗。這些元素可以是背景圖像、交互式動畫、3D效果等,它們幫助創(chuàng)造一個有趣和吸引人的界面,使用戶感覺像置身于現(xiàn)實場景之中。

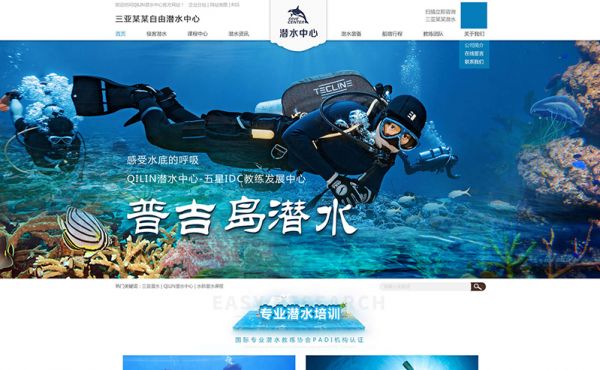
一種常見的場景化元素是使用高分辨率的背景圖像。通過精心選擇合適的圖片以及設置合適的樣式,網站可以給用戶呈現(xiàn)出一種仿佛身臨其境的感覺。比如,在一個旅游網站上,可以使用一張壯麗的風景圖片作為背景,來吸引用戶的注意力,并且讓用戶感覺自己置身于這個美麗的景色之中。
除了背景圖像,還可以使用交互式動畫來增加網站的場景化元素。這些動畫可以是用戶滾動頁面時觸發(fā)的,也可以是用戶與網站元素進行交互時觸發(fā)的。通過這些動畫效果,網站可以讓用戶感受到一種真實場景中的動態(tài)感,從而增強用戶的體驗和興趣。
3D效果也是一種常見的場景化元素。使用HTML5和CSS3的新特性,網站設計師可以創(chuàng)建出令人驚嘆的3D效果,讓用戶有一種身臨其境的感覺。這些效果可以是立體的按鈕、旋轉的圖像或者逼真的虛擬場景等。3D效果不僅可以增強用戶的視覺體驗,還可以更直觀地展示產品或服務。
為了實現(xiàn)場景化元素,設計師需要靈活運用HTML標簽和CSS樣式。HTML可以用來創(chuàng)建網頁的結構,并將元素放置在合適的位置上。CSS則用來控制元素的樣式和布局,包括背景顏色、圖片、動畫效果等。通過合理地組織和運用這些標簽和樣式,設計師可以為網站增加豐富的場景化元素。
日期:2024-10-25 瀏覽次數:907
日期:2024-10-25 瀏覽次數:894
日期:2024-10-25 瀏覽次數:903
日期:2024-10-25 瀏覽次數:932
日期:2024-10-25 瀏覽次數:890
日期:2024-10-25 瀏覽次數:907
日期:2024-10-25 瀏覽次數:894
日期:2024-10-25 瀏覽次數:903
日期:2024-10-25 瀏覽次數:932
日期:2024-10-25 瀏覽次數:890